Mastering Website Wireframing: A Comprehensive Guide

Website wireframing, a fundamental aspect of digital design that lays the groundwork for creating intuitive and effective websites. Whether you’re a seasoned designer or just starting out, understanding the principles and best practices of wireframing is essential for bringing your digital projects to life. In this comprehensive article, we’ll delve into the key concepts of website wireframing, exploring its importance, process, and tools. By the end, you’ll have the knowledge and skills to craft wireframes that streamline your design process and deliver exceptional user experiences. Let’s dive in!
What is website wireframe ?
A website wireframe is a visual guide or blueprint that represents the skeletal framework of a website. It outlines the basic structure and layout of the web pages, including elements such as navigation, content sections, images, buttons, forms, and other interactive features.
Wireframes are typically created during the early stages of website development to map out the user interface and user experience (UI/UX) design. They serve as a communication tool between designers, developers, and clients, helping to visualize the overall layout and functionality of the website before moving on to detailed design and development phases.
Website wireframe involves several steps to ensure that the layout and structure of the site are well-defined before moving on to detailed design and development. Here are the typical steps to create a wireframe for a website:
Define goals and requirements of the website:
It is essential to first define the goals and requirements of the project before creating wireframe. The purpose of the website plays a crucial role in shaping the wireframe’s structure and layout. Whether the objective is to offer visitors the opportunity to download e-books or other digital content, facilitate online purchases of products or services, showcase a portfolio of work, or share engaging blog posts, clarifying these goals is very essential.
For instance, if the goal is to provide visitors with access to valuable resources such as e-books or digital content, the wireframe should prioritize clear navigation and prominent call-to-action buttons to encourage downloads. Alternatively, if the website aims to serve as an e-commerce platform, the wireframe must focus on designing intuitive product pages, streamlined checkout processes, and secure payment gateways to facilitate transactions seamlessly.
Similarly, for websites intended to showcase portfolios or blogs, the wireframe should emphasize visual appeal, easy navigation through various projects or articles, and features for user engagement such as comments sections or social media integration.
Research and gather inspiration:
By exploring competitors’ sites and staying abreast of the latest trends in the industry, designers can glean valuable insights into what works well and what can be improved upon. Analyzing competitors’ websites provides a comprehensive understanding of market standards, user preferences, and emerging design trends, while also identifying gaps and opportunities for differentiation. Moreover, keeping an eye on the latest design trends allows designers to incorporate fresh and innovative elements that resonate with modern audiences, enhancing the visual appeal and functionality of the website. Whether it’s implementing intuitive navigation structures, adopting responsive design principles for seamless user experiences across devices, or integrating interactive features to foster user engagement, research and inspiration serve as the foundation upon which successful website designs are built.
Identify key pages and content :
Identifying key pages and outlining their content is a crucial aspect of website development, laying the groundwork for a cohesive and user-friendly digital experience. The homepage serves as the virtual storefront, welcoming visitors and providing an overview of the brand’s offerings, with strategically placed images, concise content, and prominent calls to action guiding users deeper into the site. Product pages showcase the various offerings in detail, featuring high-quality images, informative product descriptions, and clear pricing information to facilitate informed purchasing decisions. The About Us page offers insight into the brand’s story, mission, and values, allowing visitors to connect on a deeper level, while the Contact page provides essential contact information and forms for inquiries, ensuring seamless communication between the brand and its audience. Each page should be meticulously crafted to balance visual appeal with informative content and intuitive navigation, guiding users on their journey and ultimately driving engagement and conversions. By strategically mapping out the content placement and functionality of each key page, designers can create a cohesive and compelling website that effectively communicates the brand’s message and resonates with its target audience.
Create a site map:
It offers a bird’s-eye view of the hierarchical structure and relationships between different pages. This visual representation helps organize the content and navigation of the site, ensuring a seamless and intuitive user experience. The site map outlines the placement of key elements such as images, content, and calls to action within each page, as well as their connections to one another. By strategically mapping out the flow of information and user interactions, designers can streamline navigation pathways, prioritize important content, and optimize the overall user journey. This meticulous planning not only enhances usability but also facilitates efficient development and maintenance of the website. Ultimately, a well-designed site map serves as a roadmap for creating a cohesive and engaging digital experience that resonates with visitors and achieves the website’s goals effectively.
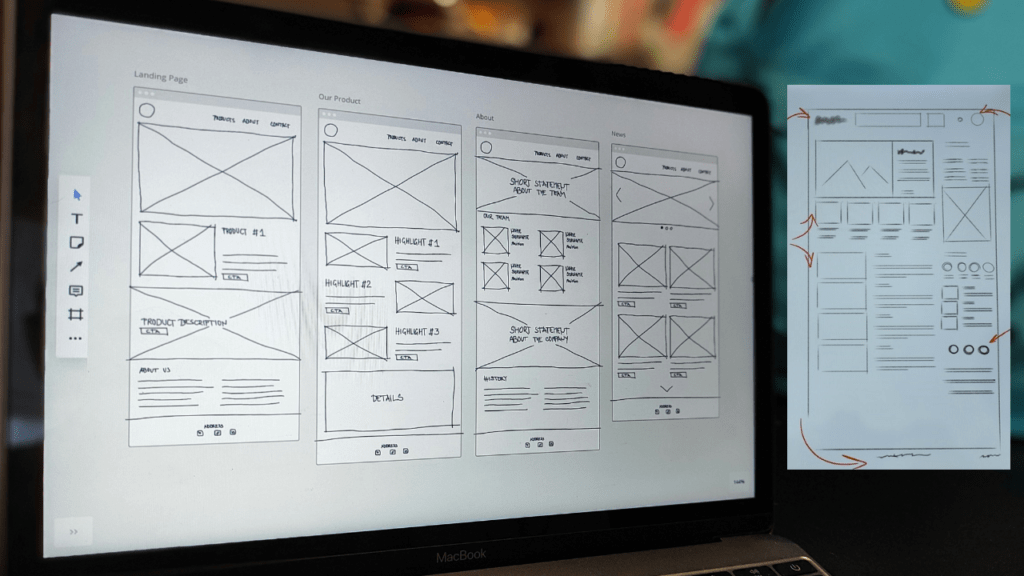
Sketch initial ideas into wireframe of the site:
Sketching initial ideas for the layout of each page Serves as the foundation for creating a cohesive and user-friendly interface. Whether utilizing traditional pen and paper or digital sketching tools like Figma, Sketch, MockFlow, or Moqups, designers focus on incorporating basic elements such as headers, footers, navigation menus, and content areas into their sketches. These rough sketches provide a visual framework for exploring different layout options, experimenting with the placement of key elements, and testing various design concepts. By embracing the flexibility of sketching, designers can quickly iterate on ideas, refine the structure of each page, and visualize the overall flow of the website. This hands-on approach encourages creativity and collaboration, fostering a deeper understanding of the project requirements and user needs.
Review and iterate :
Reviewing wireframes with stakeholders is a crucial step in the website development process, facilitating collaboration and ensuring alignment with project goals. By gathering feedback from clients, designers, developers, and usability experts, designers can gain valuable insights into the strengths and weaknesses of the wireframes, as well as identify areas for improvement. Stakeholders provide valuable perspectives on the layout, structure, and functionality of the site, offering suggestions for refinement and enhancement. Through open and constructive dialogue, designers can address concerns, iterate on ideas, and incorporate valuable feedback to enhance the user experience. This iterative process allows for continuous improvement, resulting in wireframes that accurately reflect the needs and preferences of all stakeholders.
Test usability :
This process aimed at assessing the effectiveness of wireframes in meeting the needs of the target audience. By engaging real users in the testing process, designers can gather valuable insights into the usability of the website, identifying potential issues and areas for improvement. Through tasks, scenarios, and user interactions, testers provide feedback on the clarity of navigation, intuitiveness of design elements, and overall user experience. Usability testing helps uncover usability issues such as confusing navigation pathways, unclear calls to action, or accessibility barriers that may impede user engagement. By analyzing the feedback gathered during testing sessions, designers can make informed adjustments to the wireframes, refining the layout, structure, and functionality of the site to better align with user needs and preferences. This iterative approach ensures that the final website design delivers a seamless and intuitive user experience, driving engagement and satisfaction among target audiences.
Finalize the wireframes:
This step signaling readiness for the transition from design to implementation. After thorough review, refinement, and approval from stakeholders, designers proceed to finalize the wireframes, incorporating all necessary adjustments and enhancements. This involves ensuring that the layout, structure, and functionality of the wireframes align seamlessly with the project requirements and user needs. Designers meticulously validate the accuracy of design elements, such as placement of content, imagery, navigation menus, and interactive features, to ensure a cohesive and intuitive user experience. Once the wireframes are deemed complete, designers prepare detailed documentation and assets for handoff to the development team. This includes comprehensive annotations, specifications, and style guides that provide clear instructions for implementing the design elements into code. By finalizing the wireframes with precision and attention to detail, designers pave the way for a smooth and efficient development process, ultimately bringing the envisioned website to life with precision and excellence.
Mastering the art of website wireframing is essential for creating intuitive, engaging, and user-centric digital experiences. By following the systematic approach outlined in this guide, designers can effectively translate abstract concepts into tangible design solutions that meet the needs and expectations of both clients and end users. From defining goals and requirements to sketching initial ideas, reviewing with stakeholders, conducting usability testing, and finalizing wireframes, each step plays a crucial role in shaping the final product. Through collaboration, iteration, and attention to detail, designers can ensure that their wireframes serve as the blueprint for a successful website, laying the groundwork for seamless implementation and a superior user experience. With a solid understanding of website wireframing principles and best practices, designers can confidently navigate the complexities of the design process, ultimately delivering digital experiences that captivate audiences and drive results